 FB Share
FB ShareThis is the tutorial:
Note: Save for your Back-Up
A. Go to Dashboard > Design > Edit HTML.
B. Back up your template.
C. Tick the Expand Widget Templates check box on top right of the HTML window.
D. Find the following code in your HTML, this is the code for your post content:
<data:post.body/>
E. Paste the Facebook button code immediately below (after) it:
<!-- Facebook share button Start -->
<b:if cond='data:blog.pageType != "static_page"'>
<div style='float:left;padding:5px 5px 5px 0;'>
<a expr:share_url='data:post.url' href='http://www.facebook.com/sharer.php' name='fb_share' type='botton_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'></script>
</div>
</b:if>
<!-- Facebook share button End -->
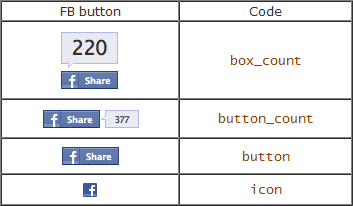
F. Configure button
Choose the type of button by replacing the value of type attribute (in line 4) with the corresponding code below.

G. Button repositioning
The steps above positioned the button on bottom left of each post. You can change the positioning if you like:
Position it on top of post
Place the button code before (instead of after) <data:post.body/>.
Position it on the right
Change the float in line 3 from left to right.
H. Displaying button on static pages
To also display the button in static pages, remove the conditional tag -code line 2 and 6.
I. Preview, you should see the button appear at the end each post.
J. If you like what you see then Save.